uKit integration
Pokud chcete začít používat LiveAgent chatové tlačítko na webu uKit, postupujte podle níže uvedeného průvodce integrací krok za krokem nebo se jednoduše podívejte na video o integraci.
- Otevřete uKit nástroj a přejděte na Widgety>Kontakt
- Vyberte aplikaci LiveAgent a přetáhněte widget na web, přičemž držte levé tlačítko myši.

- Klikněte na tlačítko živého chatu a poté v levém postranním panelu klikněte na možnost Připojit účet.
- Vyplňte URL a API klíč účtu LiveAgent. Pokud účet nemáte, můžete si vytvořit nový kliknutím na Vytvořit účet.

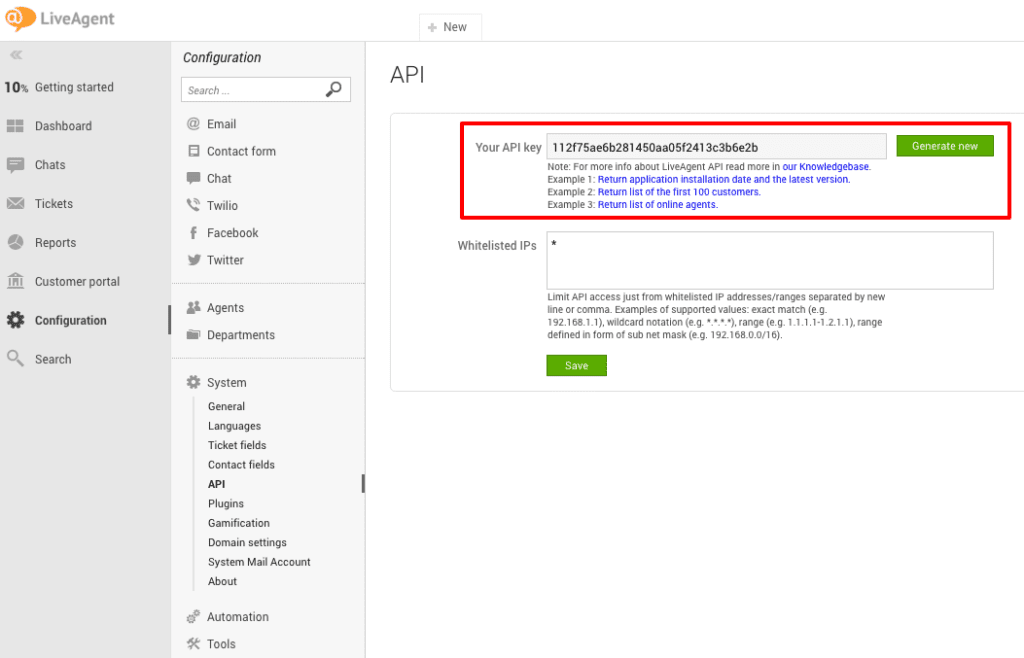
Kde je klíč API?
- Ve svém účtu LiveAgent přejděte do části Konfigurace>Systém>API a zkopírujte odtud svůj klíč API.

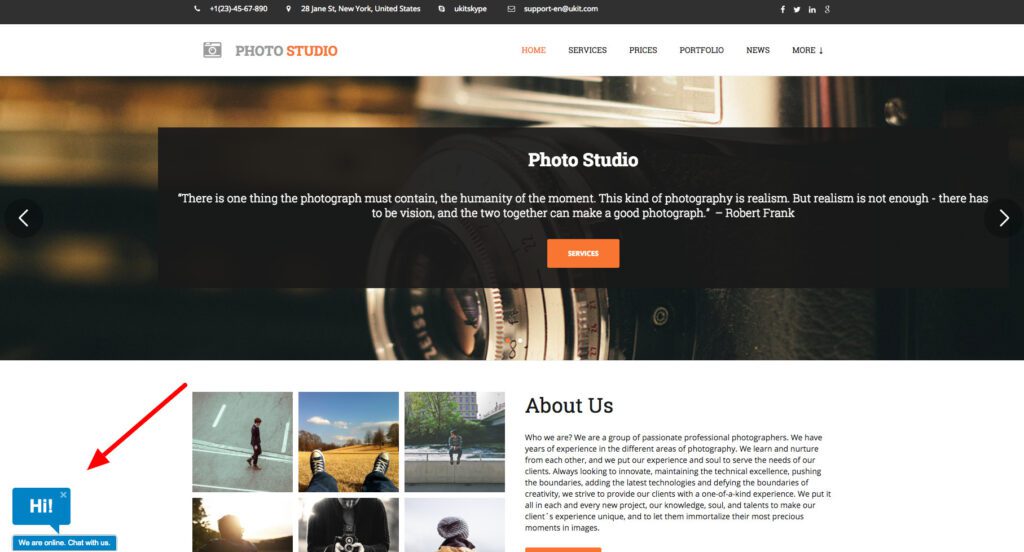
- Jste hotovi. Výchozí tlačítko živého chatu se zobrazuje na vaší webové stránce.
- Pokud chcete změnit výchozí tlačítko (barvy, texty…), otevřete svůj účet LiveAgent, přejděte do části Konfigurace>Chat>Tlačítka chatu a kliknutím na tlačítko upravte jeho vzhled.

Proč uKit?
uKit je nástroj pro tvorbu webových stránek, který představuje snadný a efektivní způsob, jak vytvořit funkční firemní webové stránky. Nástroj je určen pro ty, kteří nejsou technicky zdatní. Je snadno ovladatelný, zábavný a moderní. uKit má elegantní drag-and-drop editor, který vám umožní snadno přizpůsobit vybranou šablonu.
Jak je možné službu využít?
Integrace LiveAgent s uKitem umožňuje umístit tlačítko živého chatu do vašeho obchodu uKit.
Frequently Asked Questions
Jak můžete integrovat tlačítko živého chatu do Ukit?
1. Přejděte do Ukit Widgety - Kontakty - Liveagent 2. Vyplňte URL a API klíč z LiveAgent 3. Přihlaste se do vašehoLiveAgent účtu 4. Upravte váš živý chat v Konfiguraci - Chat - Tlačítko chatu
Jaké jsou výhody používání Ukit?
- cenově přátelský - adaptativní - jednoduché použití - oslnivý design
Objevte vše, co potřebujete vědět o zákaznickém servisu na LiveAgent Akademii. Zdroj bezplatných školení a teoretických poznatků, který zlepší vaše dovednosti v oblasti komunikace, zpětné vazby a zákaznické zkušenosti. Navštivte nás a naučte se, jak poskytovat kvalitní zákaznický servis a získat spokojené zákazníky.
Maximalizujte výkon vašeho helpdesk softwaru s LiveAgent! Objevte širokou škálu integrací, pluginů a aplikací, které zvyšují spokojenost zákazníků. Snadno integrujte VoIP služby jako CallTo365, AstraQom, GDMS a další pro efektivnější obchodní operace. Navštivte naši stránku a zjistěte, jak zjednodušit procesy a inovovat pracovní postupy.
Podpořte zákazníky okamžitými odpověďmi
Vytvořte bázi znalostí s LiveAgent! Zlepšete zákaznickou podporu, nabídněte samoobslužná řešení a začněte s bezplatnou zkušební verzí."
Objevte všechny funkce LiveAgent, komplexního vícekanálového softwaru pro správu tiketů, který zvyšuje efektivitu vašeho týmu. Od detekce kolize agentů po automatickou distribuci tiketů a hodnocení agentů – vše, co potřebujete pro optimalizaci zákaznické podpory, naleznete na jednom místě. Vstupte do světa efektivní podpory s LiveAgent!

 Български
Български  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português