CoreCommerce integration
Abyste umístili LiveAgent tlačítko živého chatu na webu CoreCommerce, postupujte podle níže uvedeného průvodce integrací krok za krokem nebo se jednoduše podívejte na přiložené video.
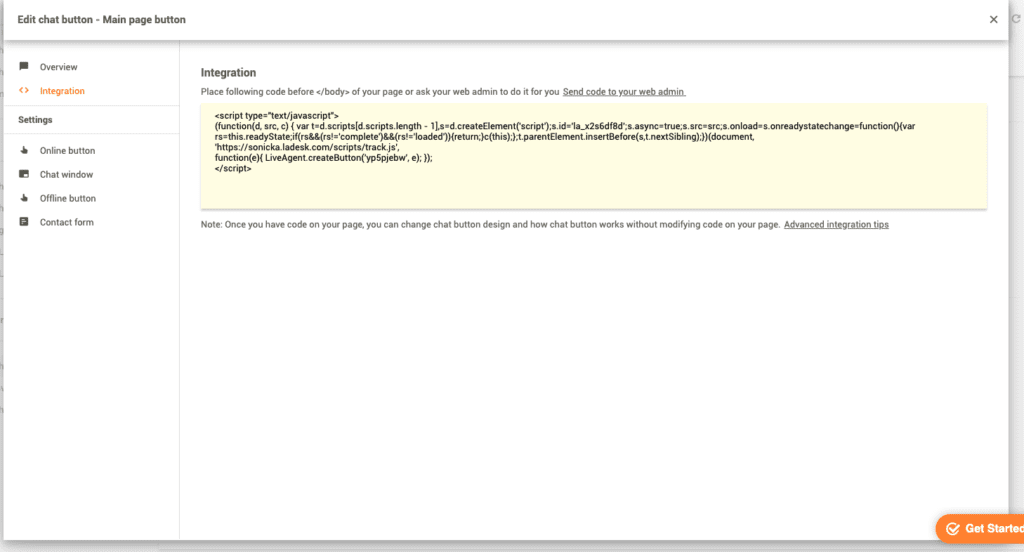
- První krok k vytvoření nového vlastního chatového tlačítka na LiveAgent panelu. Kopírujte HTML kód (Ctrl+C) na nástěnku.

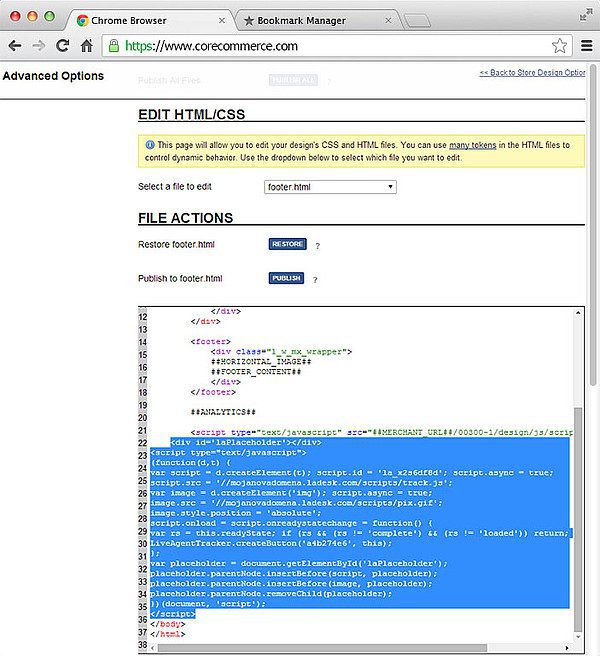
- Přejděte do správce obchodu CoreCommerce a zvolte Design > Rozšířené možnosti > Upravit HTML/CSS > footer.html > vložte kód tlačítka chatu (Ctrl + V) přímo nad řádek

- Přejděte na webovou stránku svého obchodu, obnovte ji a tlačítko chatu je připraveno.

Co je CoreCommerce?
Vytvořte si e-shop s naším hostovaným nákupním košíkem typu “vše v jednom”! Žádné transakční poplatky, jednoduché nastavení a přístup ke stovkám funkcí bez ohledu na zvolený plán. Navštivte CoreCommerce stránku pro více informací.
Jak je možné službu využít?
Integrace služby LiveAgent s obchodem CoreCommerce umožňuje umístit tlačítko živého chatu do vašeho obchodu CoreCommerce.
Frequently Asked Questions
Co je CoreCommerce?
CoreCommerce je platforma SaaS pro elektronické obchodování od roku 2001, která poskytuje přizpůsobitelnou a personalizovanou podporu/služby.
Jak můžete integrovat CoreCommerce s LiveAgent?
1. Vytvořte tlačítko živého chatu a zkopírujte kód HTML z aplikace LiveAgent 2. Přejděte do správce elektronického obchodu Corecommerce 3. Klikněte na Návrh - Rozšířené možnosti - Upravit HTML - Vložit - Publikovat
Objevte sílu ActiveCampaign s LiveAgent integrací pro automatizaci zákaznické zkušenosti. Zlepšete své marketingové a prodejní procesy díky segmentaci, personalizaci a automatizaci e-mailů. Spravujte zákaznické odběry a propojte se s nabídkami ActiveCampaign pro efektivnější pracovní postupy. Vyzkoušejte zdarma a posuňte svou zákaznickou podporu na vyšší úroveň!
Zvyšte zákaznickou spokojenost a zapojení pomocí integrace Shopify s LiveAgent! Tato funkce vám umožní snadno umístit tlačítko živého chatu na váš e-shop, což zlepší komunikaci s klienty a podpoří prodej. Vyzkoušejte zdarma a poskytněte rychlou a efektivní podporu napříč všemi kanály. Objevte, jak snadno integrovat Shopify a proměnit návštěvníky ve spokojené zákazníky!
Integrace Intercomu do LiveAgentu zjednodušuje správu zákaznické komunikace a dat. Umožňuje efektivní sledování zpráv, správu tagů a zlepšení pracovních postupů. Využijte možnosti Intercomu pro cílené zprávy a zlepšení zákaznického servisu. Zjistěte více o bezplatné migraci z Intercomu na LiveAgent a objevte výhody zlepšeného helpdesku.

 Български
Български  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português